Click here, read more, no thanks!
Posted by Adem Cifcioglu on January 31st, 2013 in Accessibility
As an accessibility professional, link text is often the first thing I notice, maybe because it’s one of the easiest things to test when it comes to reviewing a site.
The point of this post is simple, descriptive links are good for everyone. It is said that the average user spends 10 seconds or less on a web page, so in less than 10 seconds the user has to get what they need from your site or they’re gone. Descriptive links allow us all to scan pages and get to where we need to go quickly and easily.
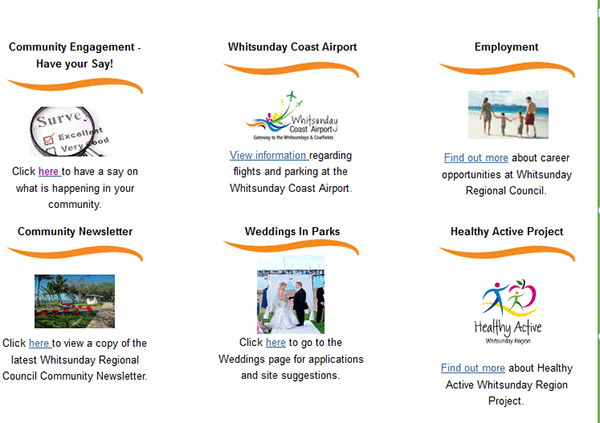
Take the follow screenshot:

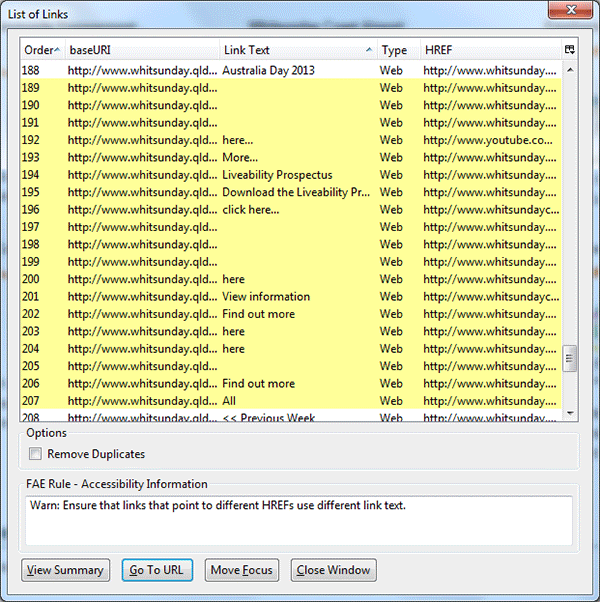
Looking just at the links in this section, we’ve got “here”, “view information”, “Find out more”, “here”, “here” and “Find out more”, and, if we view an excerpt of the link list we get the following:

where the link text field is blank I think we can safely assume that they are images without alt text being used as links. Now, the issues these links cause for screen reader users is quite obvious, they get NO CONTEXT. Sure, if the entire page is being read, then context will come from the surrounding text, but just like you and me, screen reader users can scan read (experienced users often like to speed up the reading rate to 300 words per minute or more1).
Not only can screen reader users increase reading speed, but they can use tools built into the screen reader software to do things including navigate from heading to heading, get a list of links organized alphabetically (similar to the screen shot shown above), use the tab key to navigate from link to link, and search within the page for keywords. If we take the case of navigating from link to link, it becomes clear that text like “read more”, “find out more”, or “click here” gives the user no indication of where they’ll be taken, or the action that will be performed by activating the link.
Screen reader users aside, links with no context are just plain annoying. Your links aren’t a matter of national security, you can be descriptive, it’s not that hard. As an example, the employment section on the page featured about reads “Find out more about career opportunities at Whitsunday Regional Council.”, but could quite easily be changed to “Find out more about career opportunities at Whitsunday Regional Council.” This would allow users to understand the purpose of the link in the content, and decide whether or not they want to follow it, and most importantly, it allows people to scan. So, if I’m scanning through looking for the employment section, I can feel confident the “career opportunities” link would take me where I needed to go without having to read the entire page.
As I said in the beginning, you’ve got 10 seconds or less to give the users what they need. That’s not a lot of time, so help yourselves, help the users and make your links descriptive 🙂
